Yo! Here’s the third* project born from the Interactivos? workshop held at MediaLab Madrid last month.
 Delicate Boundaries, a work by Chris Sugrue, uses human touch to dissolve the barrier of the computer screen. Using the body as a means of exchange, the system explores the subtle boundaries that exist between foreign systems and what it might mean to cross them. Lifelike digital animations swarm out of their virtual confinement onto the skin of a hand or arm when it makes contact with a computer screen creating an imaginative world where our bodies are a landscape for digital life to explore.
Delicate Boundaries, a work by Chris Sugrue, uses human touch to dissolve the barrier of the computer screen. Using the body as a means of exchange, the system explores the subtle boundaries that exist between foreign systems and what it might mean to cross them. Lifelike digital animations swarm out of their virtual confinement onto the skin of a hand or arm when it makes contact with a computer screen creating an imaginative world where our bodies are a landscape for digital life to explore.
Video.
What was the biggest challenge in developing the project?
The greatest challenge was that the piece dealt very directly with the human body. It was important to create the illusion that these animated forms (which my Spanish colleagues have fondly named
bichitos) have an understanding of the structure of the arm or hand they are exploring and can respond to it in a believable manner.
Interactive works are often facing the challenge of unpredictable audiences and responses, but attempting to respond so specifically to something as versatile and subtle as hand and arm movements was pretty challenging. I also wanted to create the experience that these lifelike forms that are made entirely of projected light had a physical presence in the world. It was certainly a challenge to design a system that convinced people to try to hold them and feel they had perhaps some responsibility for them.
Do you plan to develop the idea any further?
Yes, absolutely. I think there is a lot of potential for development.
The next release of the installation will integrate audio feedback. I began working with several talented sounds designers during
Interactivos?, but did not have a chance to fully integrate it. I think an audio-visual synthesis will add to the sensory experience of the piece. On a more conceptual level, I plan to consider the idea that when two foreign systems or frontiers suddenly connect there is an inevitable change to both. So I am interested to find a subtle, but meaningful way to communicate that.
Looking further into the future, this project explores a lot of the concepts and questions I continue to research during my fellowship at Eyebeam. I am very interested in how digital artists deal with the human body. Although our bodies are so familiar and intimate I think they continue to be a source of mystery (at least to me) and it seems very human to try to use technology to explore and augment them. I also love work that wants to break free from the computer screen or other device, and I think a fascinating way to do this is to treat light as a living or physical force.
How does the system work technically?
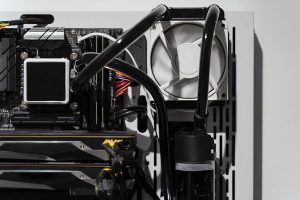
The system design is not terribly complex. I use a digital projector mounted over the installation space for the projection onto the body.
A video camera and infrared illuminator are aligned with the projector to perform the vision tracking. The rest of the magic happens in the software which is written in C++ using the openFrameworks library. The program I developed (along with the help of several very talented collaborators) has three main components.
The first connects the various spaces of the installation (the video image from the camera, the projection space, and the computer screen). Understanding how these spaces connect physically was essential in creating a believable transference between the virtual and physical worlds. The next step was processing the live video to find different structural and motion information about the audience and how they are connected to both the screen and to each other. Finally, the fun part was designing the behaviors and interactions. I spent a fair amount of time finding the right marriage of form and physics to give the bugs some character and a sense of life. I have to credit Zachary Lieberman for all his help in programming the physics and motion in the piece.
Thanks Chris!
See also: Light bulb screen and Augmented Sculpture v 1.0.